Как добиться того, чтобы пользователь выбрал ваш продукт из массы конкурентов на цифровой полке? Мы изучили рекомендации маркетплейсов, спросили совета у дизайнеров, которые специализируются на изображениях для Ozon и Wildberries, и поинтересовались у предпринимателей, что они делают для роста своих продаж.
Как создавать продающие изображения товара
«Конкуренция жёсткая и выделяться становится тяжелее. Самое главное — донести ценность бренда до ваших клиентов. Постарайтесь продемонстрировать функционал вашего товара и подробно объяснить, какую проблему он решает, как правильно им пользоваться с помощью инфографики или короткого видео», — говорит Антон Тимонин, руководитель направления e-com компании FORSAL.

Читайте также кейс как создавался Wellroom
«Сейчас в тренде анимация и видео, демонстрирующие продукт в действии. Например, на видео можно показать гель для стирки, как он красиво льётся, какого он цвета, и какой результат от пользования этим гелем получает покупатель. Всё это нужно не только для того, чтобы пользователь купил товар, но и возвращался к вам за покупкой снова и снова».
Именно визуал «захватывает» пользователя. В момент, когда он изучает карточку товара, принимается решение — покупать или нет.
1. Сделайте фото товара с разных ракурсов. Ключевой особенностью любого маркетплейса является то, что пользователи не могут потрогать товар. Приходится выбирать без помощи продавца-консультанта. Поэтому ваша задача заключается в том, чтобы показать товар максимально подробно. Определить оптимальное количество фотографий для вашего товара можно, посмотрев на конкурентов в вашей категории.
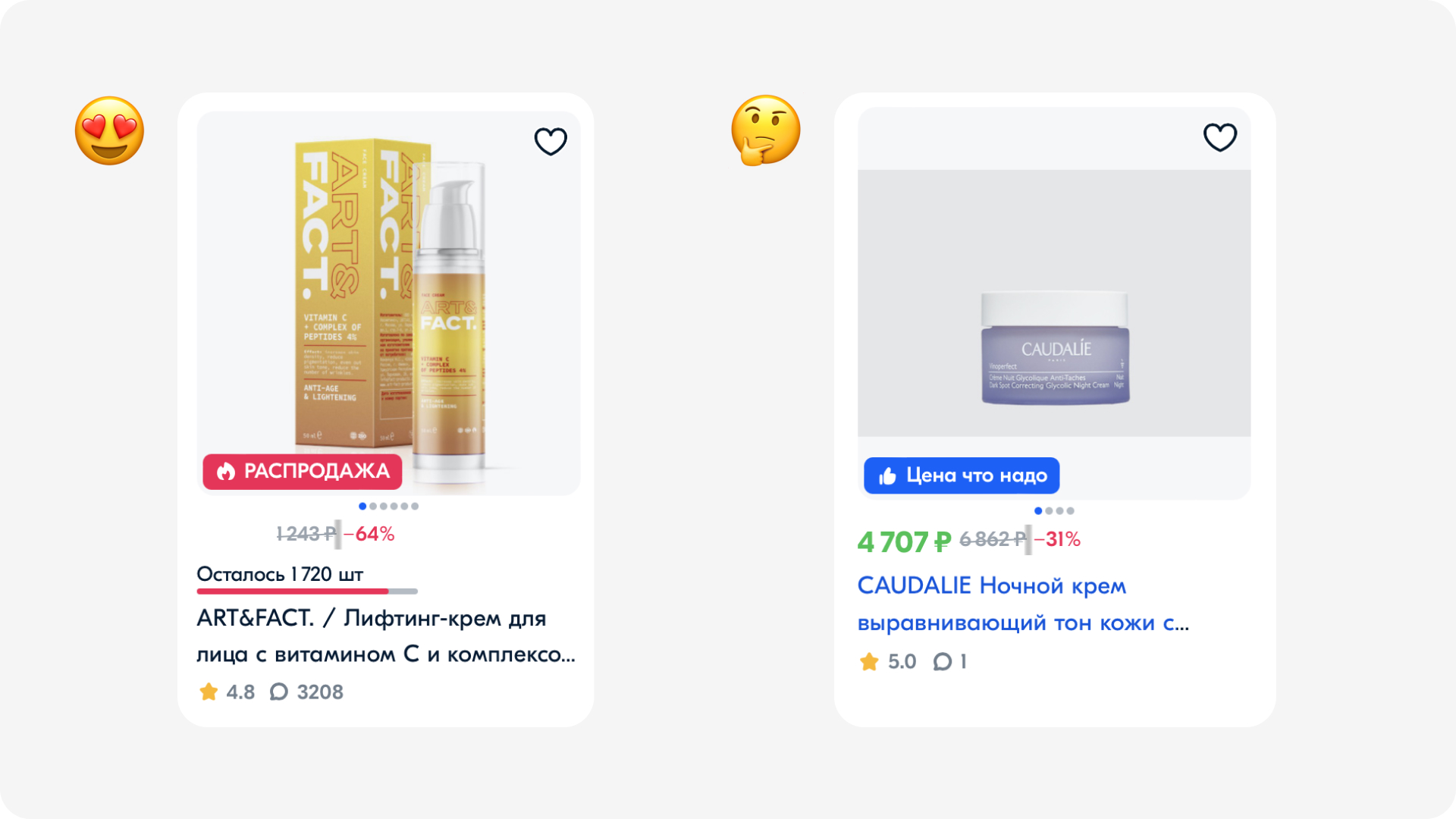
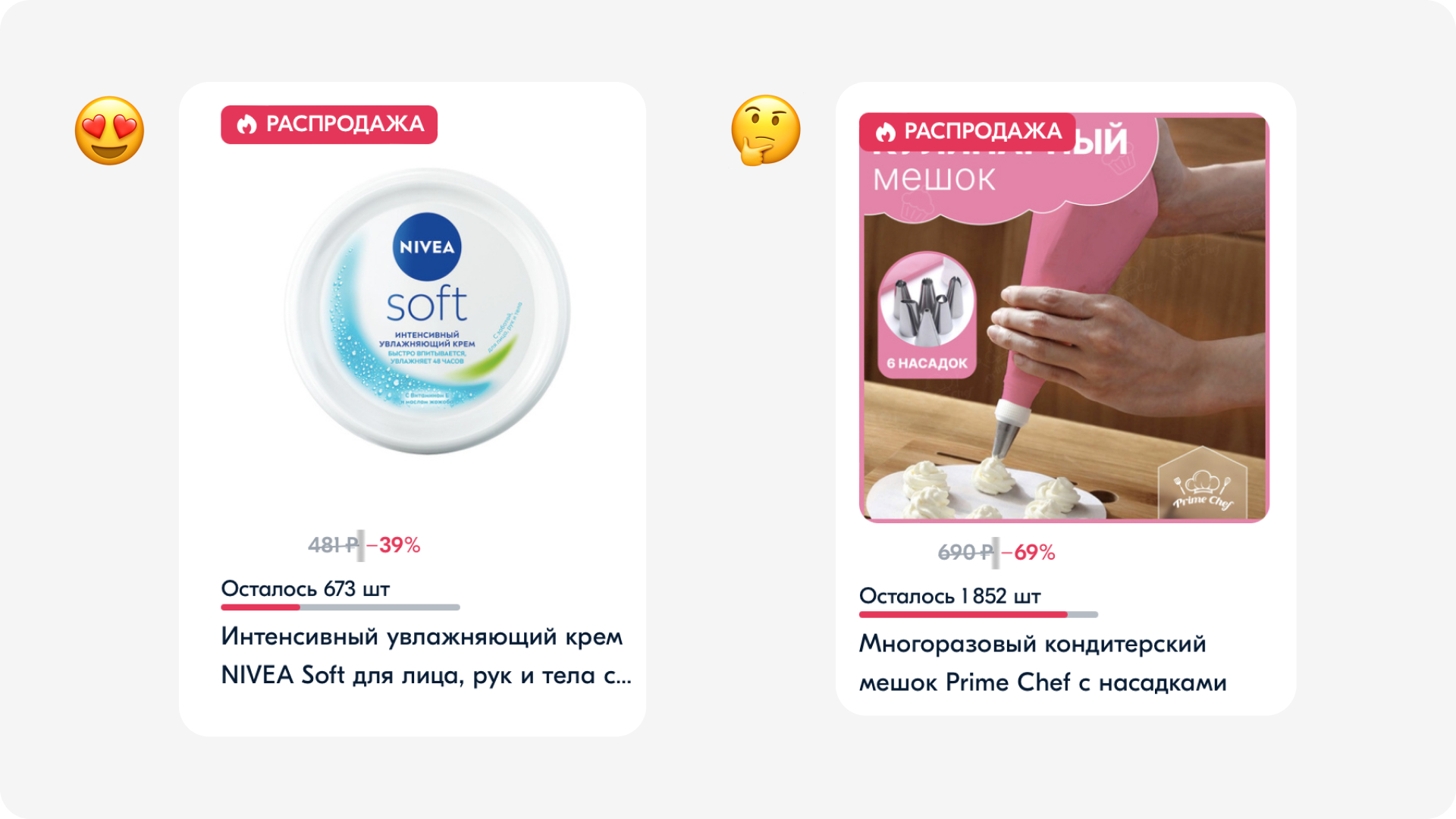
2. Товар должен занимать 2/3 изображения. Когда товар занимает 2/3 изображения, покупатель может рассмотреть некоторые детали упаковки: есть ли дозатор, удобно ли открывать и закрывать.

На картинке справа упаковка едва заметная, тогда как левая притягивает к себе больше внимания
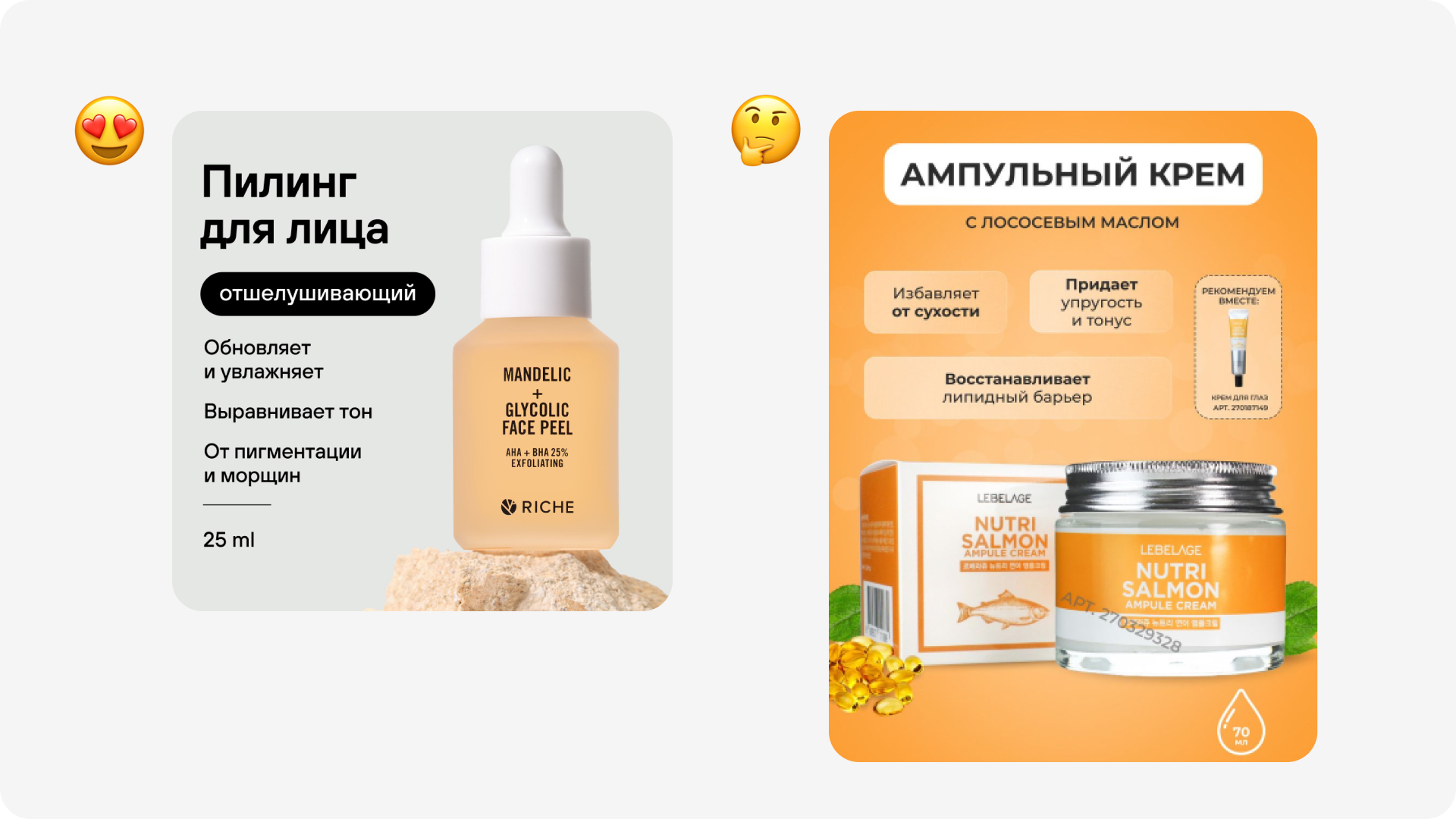
3. Добавьте инфографику к фотографиям товара. Инфографика — это надписи, иконки и другие визуальные элементы, говорящие о преимуществах товара. Инфографика делает акцент на преимуществах вашего товара перед конкурентами и их выгодном отличии от аналогов.
Важный момент: не нагружайте макет большим количеством информации. Это только затрудняет чтение и может оттолкнуть пользователя. Достаточно показать 3–4 плюса.
«Я не люблю маркетплейсы за то, как там выглядят карточки товаров, для меня это похоже на каталог Oriflame. Много шума и визуального перегруза. Я считаю, дизайна должно быть минимум, и он не должен перебивать товар», — говорит Мару, дизайнер сервиса Brand Hub.

Мы собрали ключевые рекомендации, которые дают маркетплейсы, как презентовать товар:
- Иконки и пиктограммы должны быть крупными и контрастными. При этом фото товара должно занимать 2/3 кадра.
- Надписи, иконки и пиктограммы не должны занимать углы изображения. В этих местах располагаются теги, типа «Распродажа» или кнопка «Добавить в избранное».

- Текст не накладывается на фотографию товара.
- Инфографику можно прочитать со страницы поиска, не открывая карточку товара.
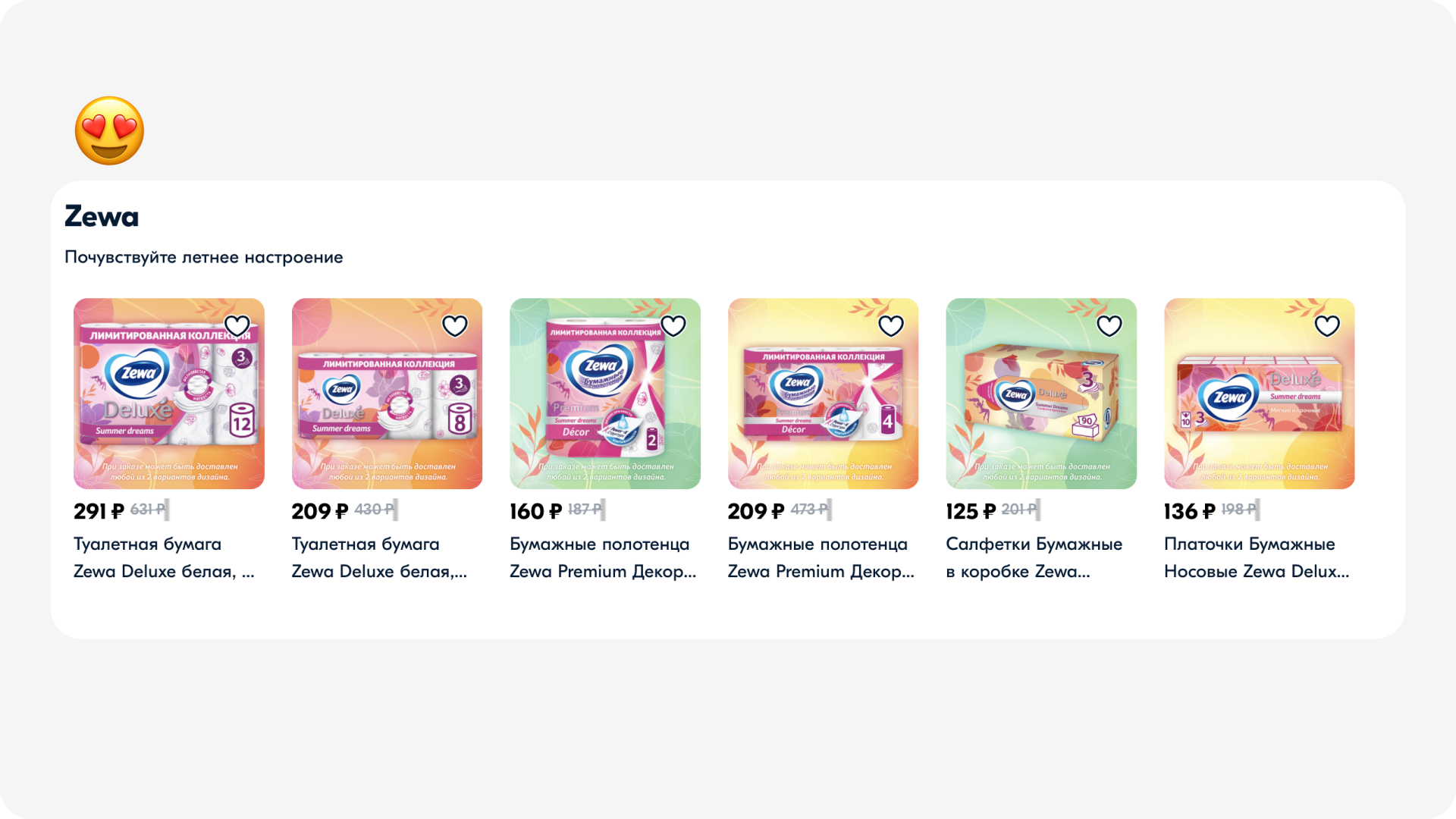
- Если у вас несколько товаров или целая линейка, сохраняйте серийность и преемственность дизайна, например, единый цвет фона.

Единый фон выделяет всю линейку товаров, а также создаёт заметное цветовое пятно на экране
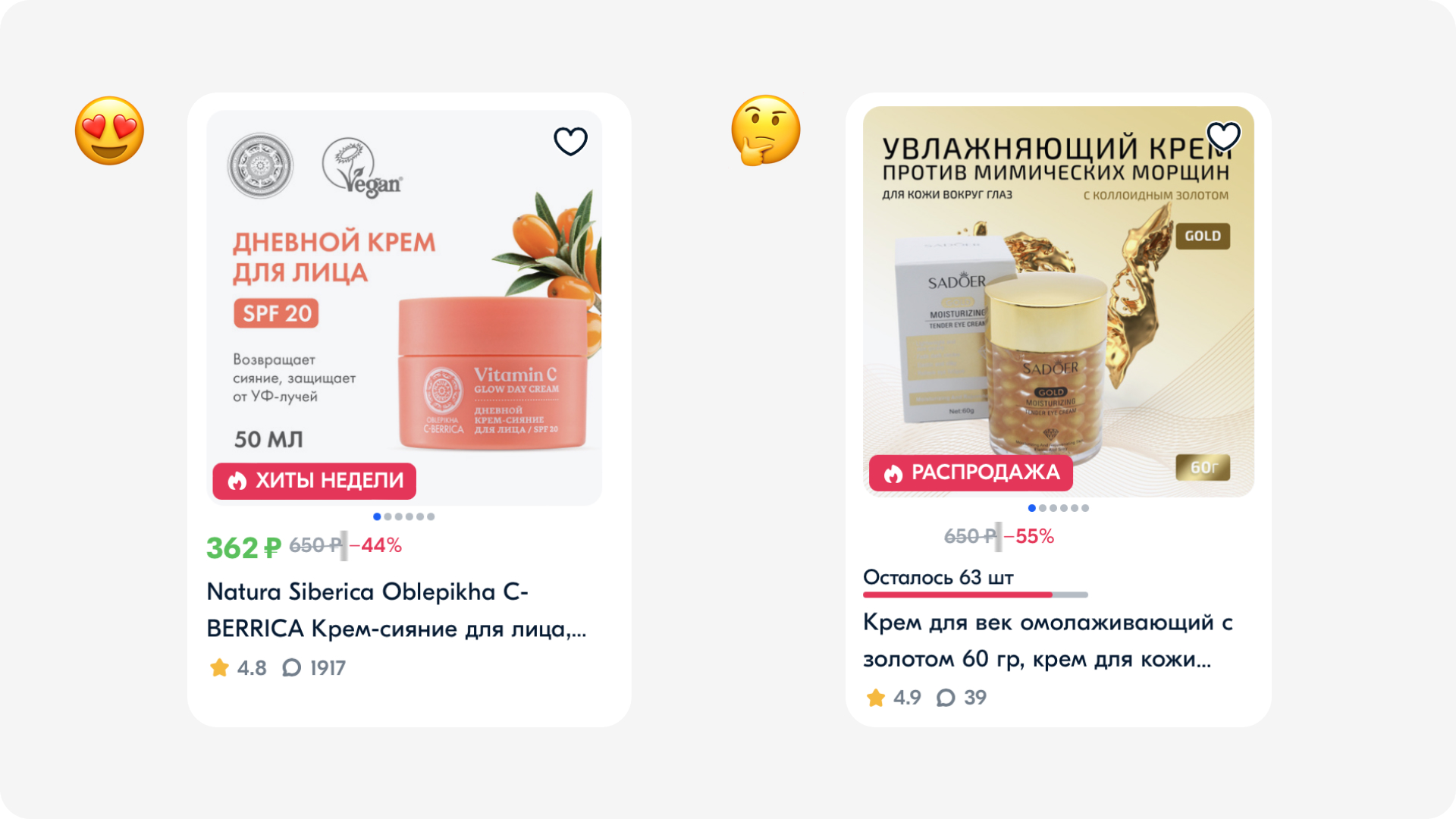
«У маркетплейсов прозрачная аналитика, поэтому вы можете оценить эффективность изображений с помощью рекламы, проанализировав цену за клик и сколько ваша карточка конвертирует покупок. Таким образом, вы можете легко отличить продающий дизайн от нерабочего», — комментирует Антон Тимонин, руководитель отдела e-com компании FORSAL.

В картинке справа много мелкого текста и нет акцента. Сложно быстро считать информацию
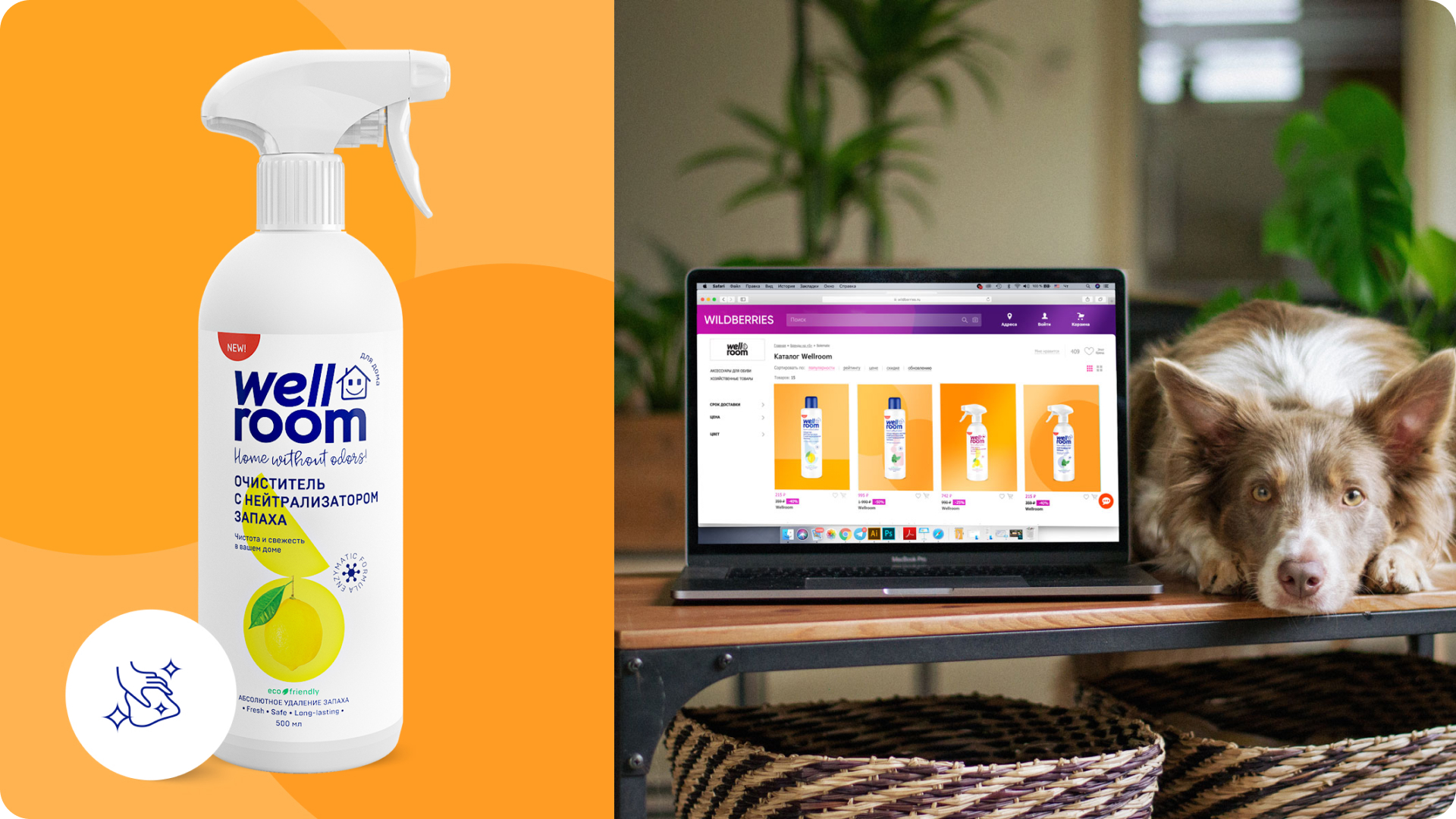
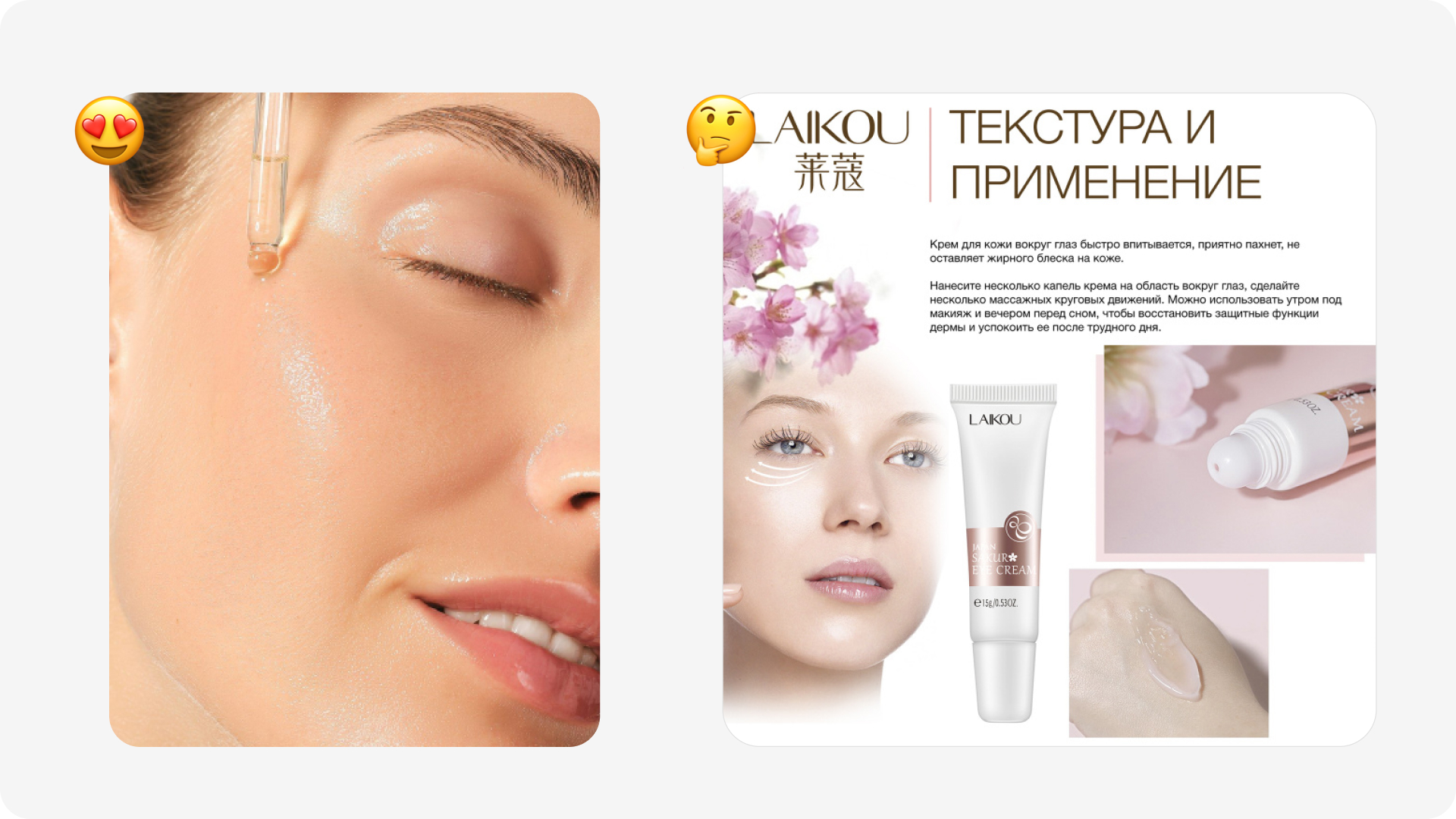
4. Продемонстрируйте, как пользоваться продуктом. Рядом с покупателем нет консультанта, который всё объяснит. Поэтому лучше показать побольше фотографий или видео вашего товара в действии. Руководствуйтесь принципом «лучше один раз увидеть, чем сто раз прочитать».

Фотография слева показывает как пользоваться товаром. Фотография справа предлагает прочитать инструкцию вместо демонстрации
Сделать изображение самому или нанять дизайнера?
Рассмотрим три подхода: самостоятельно, дизайнер на аутсорсе, штатный дизайнер. Опишем плюсы и минусы каждого, а дальше решать вам.
Самостоятельно
Если вы всё делаете сами — вы самый настоящий предприниматель. Вот вам шпаргалка, которая сделает ваш путь чуть легче.
- Делайте фотографии высокого разрешения и не сжимайте их в мессенджерах.
- Не делайте изображение больше 7680 пикселей, это слишком тяжелый файл для Веб.
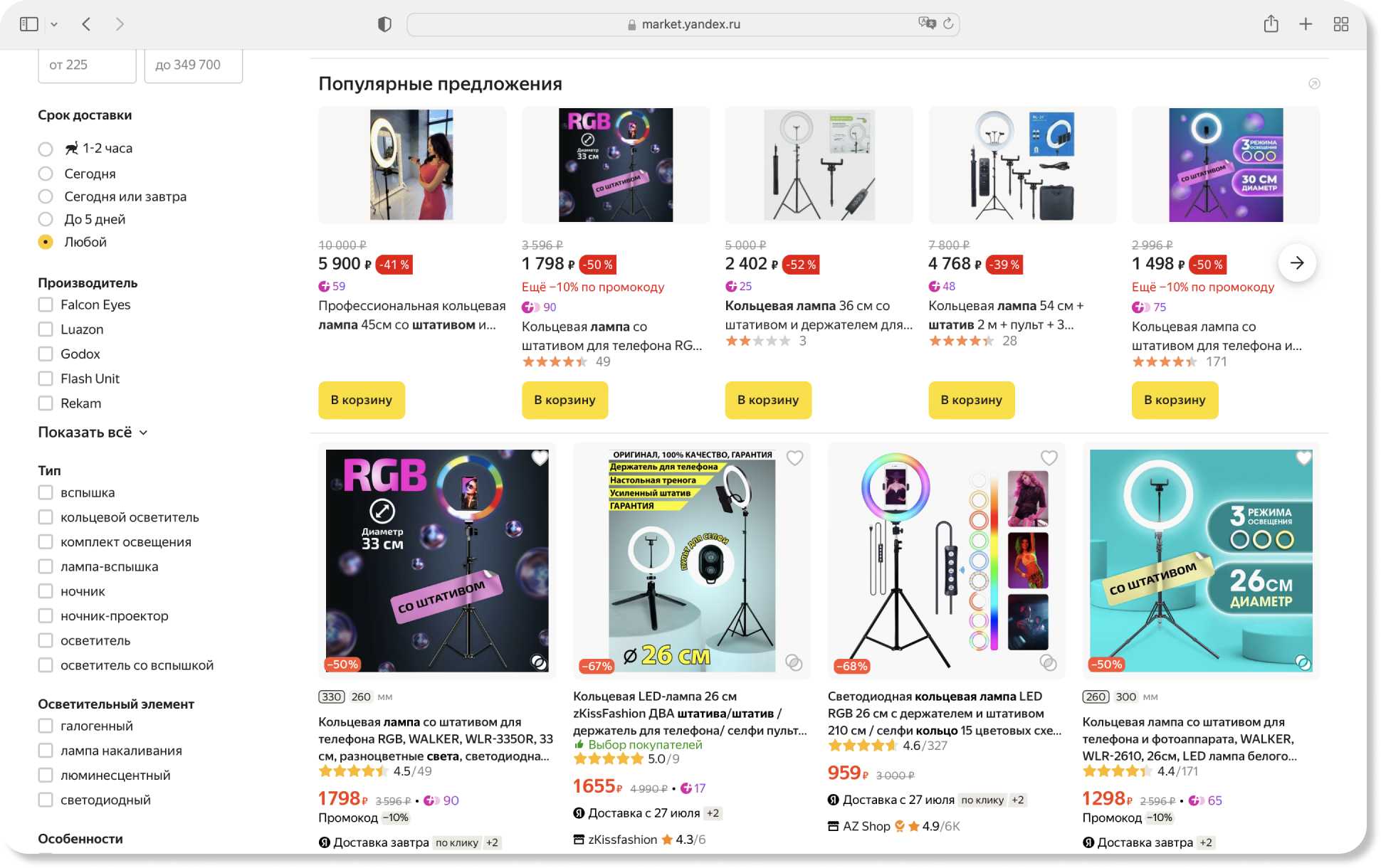
- Самое главное для фотографии — это качество освещения. Бюджетный способ добиться хорошего света — приобрести кольцевую лампу-штатив для селфи.
- Инфографику можно создать бесплатно на сайтах Wonder Card и Visme.
Плюсы. Дёшево.
Минусы. Вы грузите себя задачами и приближаете выгорание.

Бюджетный штатив стоит от 1000 до 5000 ₽. Такой нужен, чтобы делать фотографии товаров для маркетплейса
Нанять дизайнера на аутсорсе
Это оптимальное решение, если у вас задачи по дизайну возникают нерегулярно. Например, вам нужно подготовить шаблон изображения, на основе которого вы самостоятельно будете собирать новые картинки на случай, если у вас выходит новинка.
Плюсы. Подходит для проектного сотрудничества. Вы передаете часть работы специалисту и снимаете с себя часть задач. Плюс упрощаете себе производство новых изображений.
Минусы. Чтобы найти дизайнера, с которым вам будет комфортно работать, придется посотрудничать с разными людьми. Мэтч с первого раза случается редко. К тому же, квалифицированный персонаж стоит недёшево. Этот вариант не отключает вас от создания изображений. Вы должны составить понятное техническое задание и предоставить все материалы для работы, что тоже займёт время.
Эксперт этой публикации Антон Тимонин дополняет: «Дизайнеры на аутсорсе зачастую не полностью вовлечены в проект. Большинство не знают технических тонкостей, которые нужно соблюдать на маркетплейсе, и приходится дополнительно их проговаривать, упуская самый драгоценный ресурс — время».

Читайте также кейс, как мы разрабатывали бренд Iskrenne
Нанять дизайнера в штат
Лучшее решение, когда у вас есть постоянный и регулярный поток задач. Однако здесь предполагаются иные вложения и своё оборудование: профессиональная камера, дизайнерский компьютер и монитор.
Плюсы. В проекте участвует дизайнер, который полностью погружён в ваш проект, он разбирается в нюансах, которые нужно учитывать на маркетплейсах, что ускоряет работу по сравнению с проектным дизайнером или дизайнером на аутсорсе.
Минусы. Нужно иметь постоянный поток задач, а также содержать отдельную штатную единицу, которой нужно регулярно платить зарплату.
Мы попросили Антона Тимонина поделиться своим опытом сотрудничества со штатным дизайнером:
«У нас свои дизайнеры, и все карточки товаров мы делали силами собственного штата, и особых трудностей в этом мы не испытывали. Если вдруг мы заметили, что какой-либо маркетплейс изменил интерфейс, который теперь загораживает важную информацию на изображении, то мы можем внести поправки в карточку в тот же день. Кроме того, у нас есть все заготовки, которые можно применить, для быстрого обновления изображений».
Кратко
- Карточки товаров с большим количеством фотографий добавляются в корзину на 29% чаще.
- Товар должен занимать 2/3 фотографии.
- Добавляйте фотографии товара с разных ракурсов.
- Покажите как пользоваться вашим товаром.
- Добавьте инфографику с преимуществами товара. Wonder Card и Visme позволяют сделать это бесплатно.
- Если вам нужен дизайнер, передавайте разовые задачи на аутсорс. Если у вас постоянный поток задач, наймите дизайнера в штат.