Подготовка к разработке дизайн-проекта сайта
Благодаря современным технологиям создание сайта превратилось из профессиональной задачи, требующей навыков программирования, в простой и рутинный процесс. Но даже он требует некоторой подготовки. Чтобы разработать привлекательный и функциональный дизайн, необходимо заранее продумать все детали проекта, изучить особенности конкурентной среды, ознакомиться с референсами и т.д. Рассмотрим немного подробнее каждый этап.
Определяем цели и задачи будущего ресурса
Глобальная цель разработки и создания дизайна сайта для бизнеса очевидна. Это получение прибыли. Веб-ресурс может стать по-настоящему эффективным инструментом, который ускорит движение к поставленной цели. Но следует заранее определить, для чего создается сайт. Это будет интернет-магазин с товарами? А может быть, презентационная визитка, которая знакомит целевую аудиторию с продукцией вашей компании? Или сервисный сайт, предлагающий услуги? Четкое понимание задач упрощает работу над проектом.
Также стоит ответить на следующие вопросы:
- Какую проблему должен решать сайт, чему он будет посвящен?
- Кто является вашим покупателем, каковы его доходы, возраст и пол, есть ли у него дети?
- Какие потребности, предпочтения и вкусы у вашей целевой аудитории?
- Как должен выглядеть сайт, чтобы он понравился потенциальным клиентам?
- Как должен выглядеть сайт, чтобы он понравился вам?
- Можно ли совместить ваши вкусы с предпочтениями ЦА?
Обратите внимание! Выше приведен ориентировочный перечень вопросов. Итоговый список необходимо составить самостоятельно с учетом параметров бизнеса и будущего сайта, а также других особенностей проекта. И чем подробнее будут ответы, тем лучше. В идеале результатом данного этапа становится детальное описание внешнего вида, разделов, наполнения и прочих характеристик сайта.
Выбираем тип веб-ресурса
Все сайты, существующие в настоящее время, можно условно разделить на три группы: лендинги, многостраничники, интернет-магазины. В каждой категории присутствует дополнительное деление, но на данном этапе это не имеет принципиального значения. Рассмотрим немного подробнее каждый тип:
Лендинг. Это сайт, который состоит из одной-единственной страницы. С его помощью можно презентовать компанию и ее продукты, информировать целевую аудиторию об акциях и скидках, собирать клиентскую базу, решать другие профессиональные задачи. А наиболее распространенное применение — продажа товаров или услуг. По этой причине лендинги часто называют продающими страницами.

Впрочем, одностраничные сайты подходят не всем продавцам. Если ваш ассортимент исчерпывается десятком позиций, то лендинг станет оптимальным решением. Если же товаров много, и они относятся к разным группам, стоит предпочесть интернет-магазин.
Многостраничный сайт. В целом, это очень и очень обширная группа. Она включает в себя веб-ресурсы, которые различаются по назначению, количеству страниц, решаемым задачам и другим параметрам. К примеру, это может быть корпоративный портал, информационный ресурс, портфолио и т.д.
Обычно многостраничник включает в себя несколько обязательных разделов. Прежде всего, это главная страница, отображающая основные сведения о компании и ее продуктах. Также к основным относят разделы с информацией об услугах или товарах, контактах, ценах. Необязательными разделами являются блоги, отзывы, команда и т.д.
Интернет-магазин. Технически это тот же многостраничник, дополненный некоторыми опциями. Последние обеспечивают возможность продавать товар или услуги, вносить оплату, организовывать доставку, решать другие задачи, связанные с совершением покупки.
Помимо перечисленных выше основных разделов, интернет-магазин обязательно включает в себя каталог. Если товаров немного, и они однотипные, то он может представлять собой одну страницу. Но чаще каталог разбивают на категории, а их дополнительно делят на подкатегории. К примеру, если компания продает генераторы, то для нее будут актуальны следующие подкатегории: «бензиновые генераторы», «дизельные генераторы», «газовые генераторы», «генераторы на 100 кВт» и т.д. Такая разбивка упрощает не только выбор товаров, но и продвижение интернет-магазина в сети.
Выбор типа сайта имеет важное значение. Не соответствуя потребностям бизнеса, веб-ресурс не сможет эффективно решать поставленные задачи, а значит, превратится в бесполезный груз.

Изучаем конкурентную среду и целевую аудиторию
Если говорить о профессиональном веб-дизайне, создании сайтов, разработке приложений и тому подобных услугах, то маркетинговые исследования являются обязательным подготовительным этапом. С помощью опросов, глубинных интервью, фокус-групп и других методик специалисты собирают и анализируют информацию о рынке, целевой аудитории, сильных и слабых сторонах продуктах, уровне конкуренции и пр. На основании полученных сведений принимаются решения, касающиеся создания сайта и дальнейшего развития проекта.
Безусловно, при самостоятельной разработке дизайн-макета сайта провести полноценные исследования невозможно. Но ознакомиться с веб-ресурсами конкурентов необходимо. Это поможет определиться со структурой, наполнением, функционалом вашего проекта. То же относится к целевой аудитории. Даже разрозненная информация о потенциальных потребителях лучше, чем полное отсутствие сведений.
Простой пример. Представляя возраст покупателей, можно выбрать более правильную тональность подачи материала, цветовую схему, функционал и т.д. Допустим, целевой аудиторией вашего сайта являются молодые люди. Они наверняка оценят актуальный дизайн, прогрессивное управление, какие-то интересные фишки. И напротив, если ваши покупатели относятся к старшей возрастной группе, имеет смысл упростить графическое оформление, нарисовать крупные и хорошо заметные кнопки, не использовать сложные элементы.
Смотрим референсы
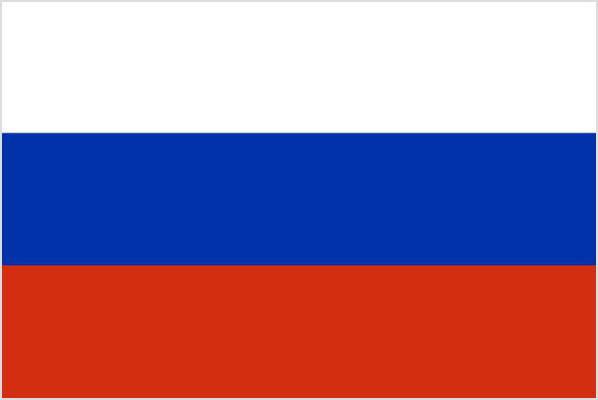
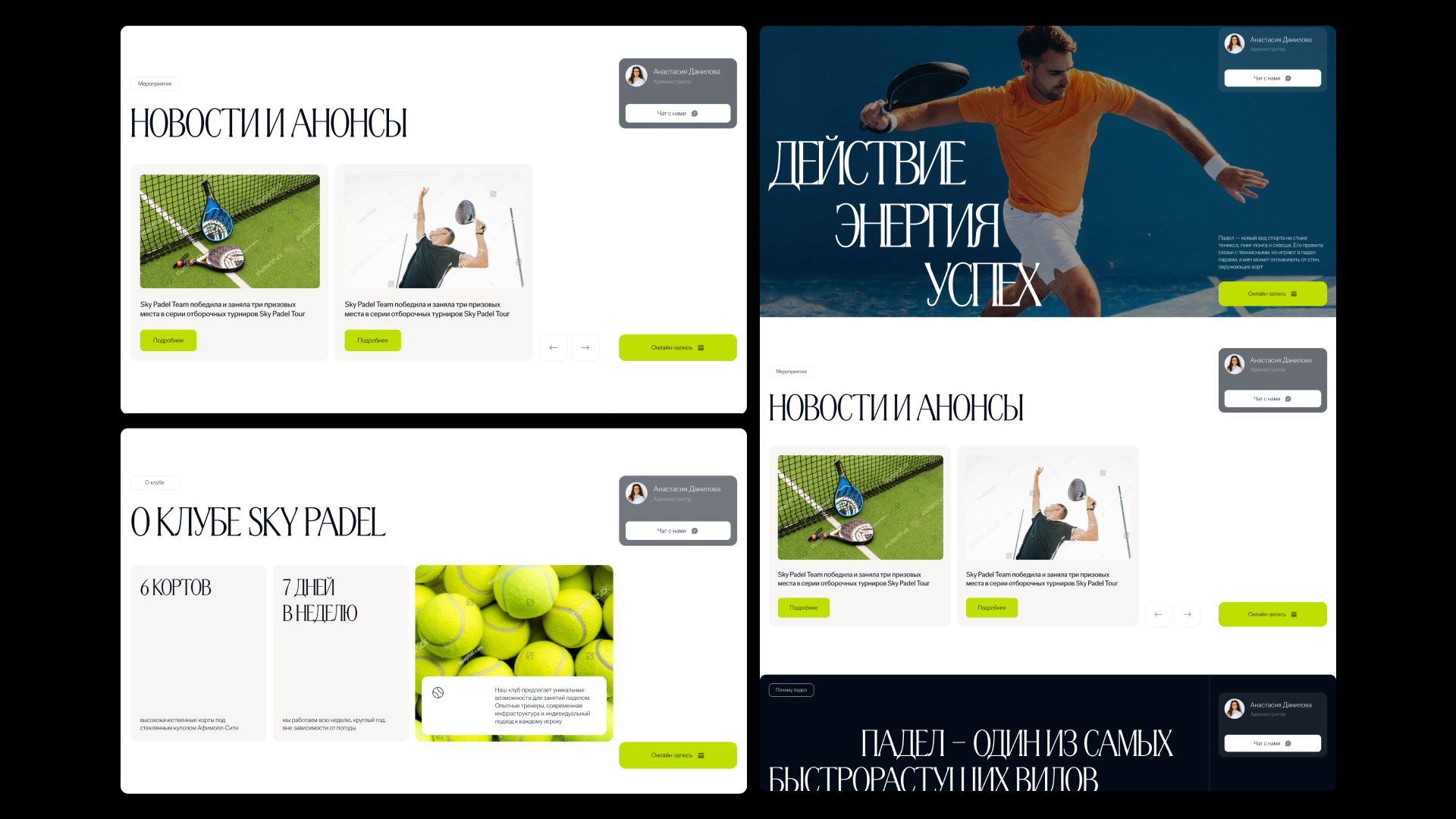
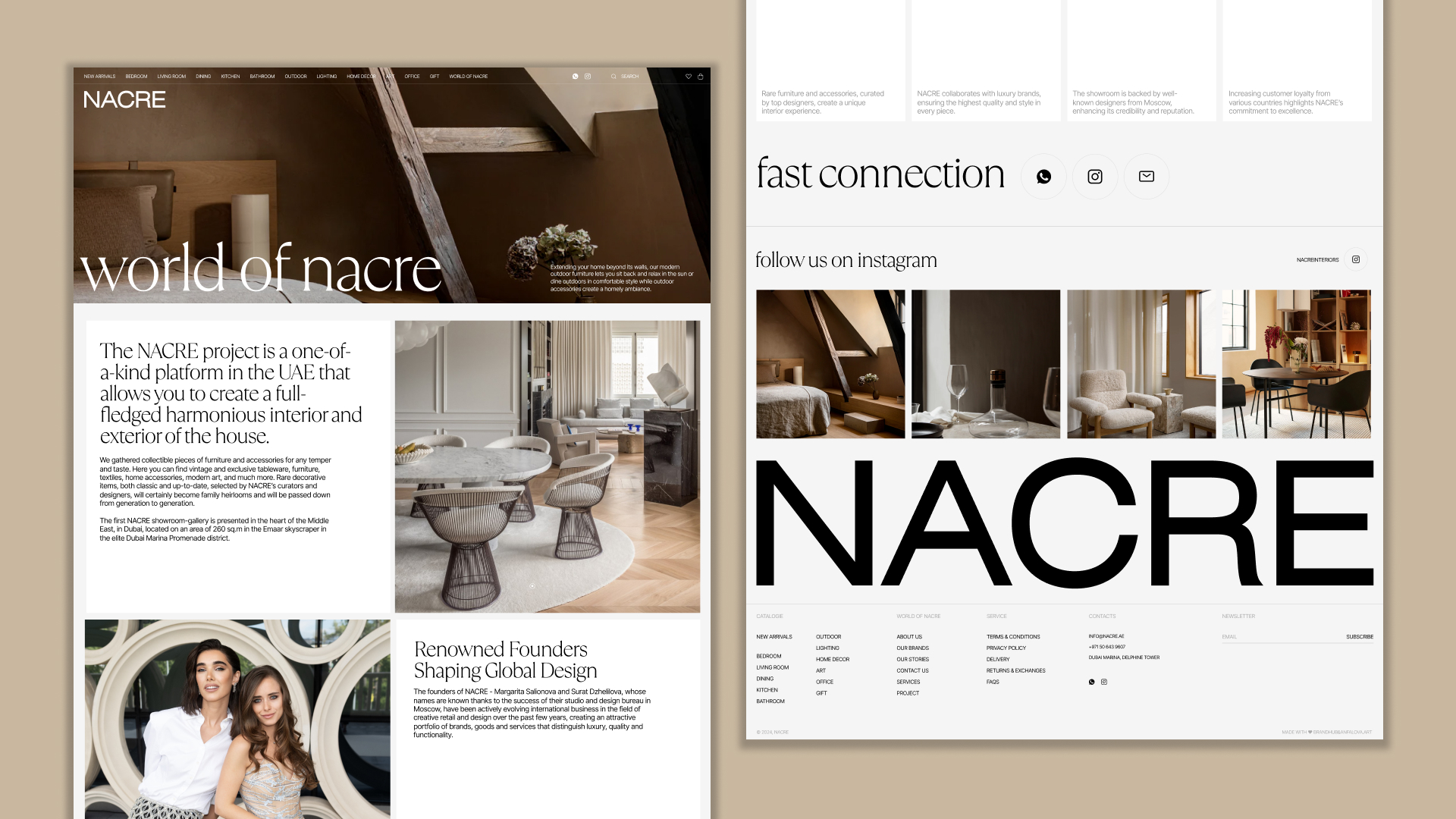
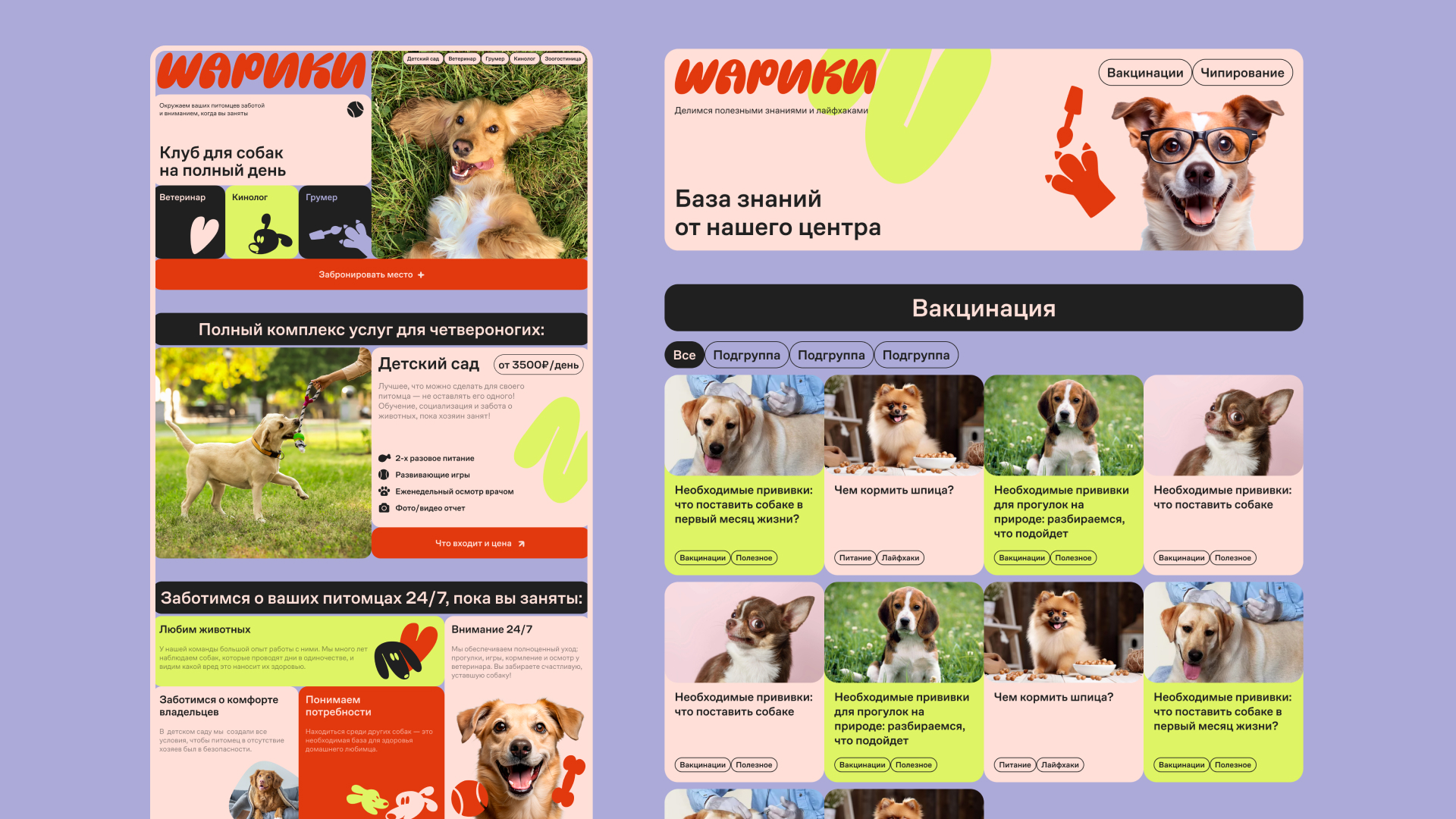
Референсы представляют собой изображения-примеры, которыми разработчик руководствуется при создании дизайн-проекта сайта. Они помогают понять какие ресурсы нравятся и не нравятся, а также служат источником вдохновения, направляют при выборе цветовой палитры, схемы размещения контента и т.д. Кроме того, изучение примеров позволяет выявить актуальные тренды веб-дизайна, что особенно важно при самостоятельной разработке.
Для поиска референсов существует два пути. Первый состоит в изучении сайтов нужной тематики в интернете. Второй предполагает использование специальных сервисов. К примеру, можно зарегистрироваться на Pinterest, Behance, Land-book и т.д.

Создаем макет
Это завершающий шаг подготовительного этапа. Представляя собой графическое отображение будущего сайта, макет определяет внешний вид страниц и расположение основных элементов управления. Его разработка дает возможность оценить, как будет выглядеть веб-ресурс и насколько удобным он станет для пользователей.
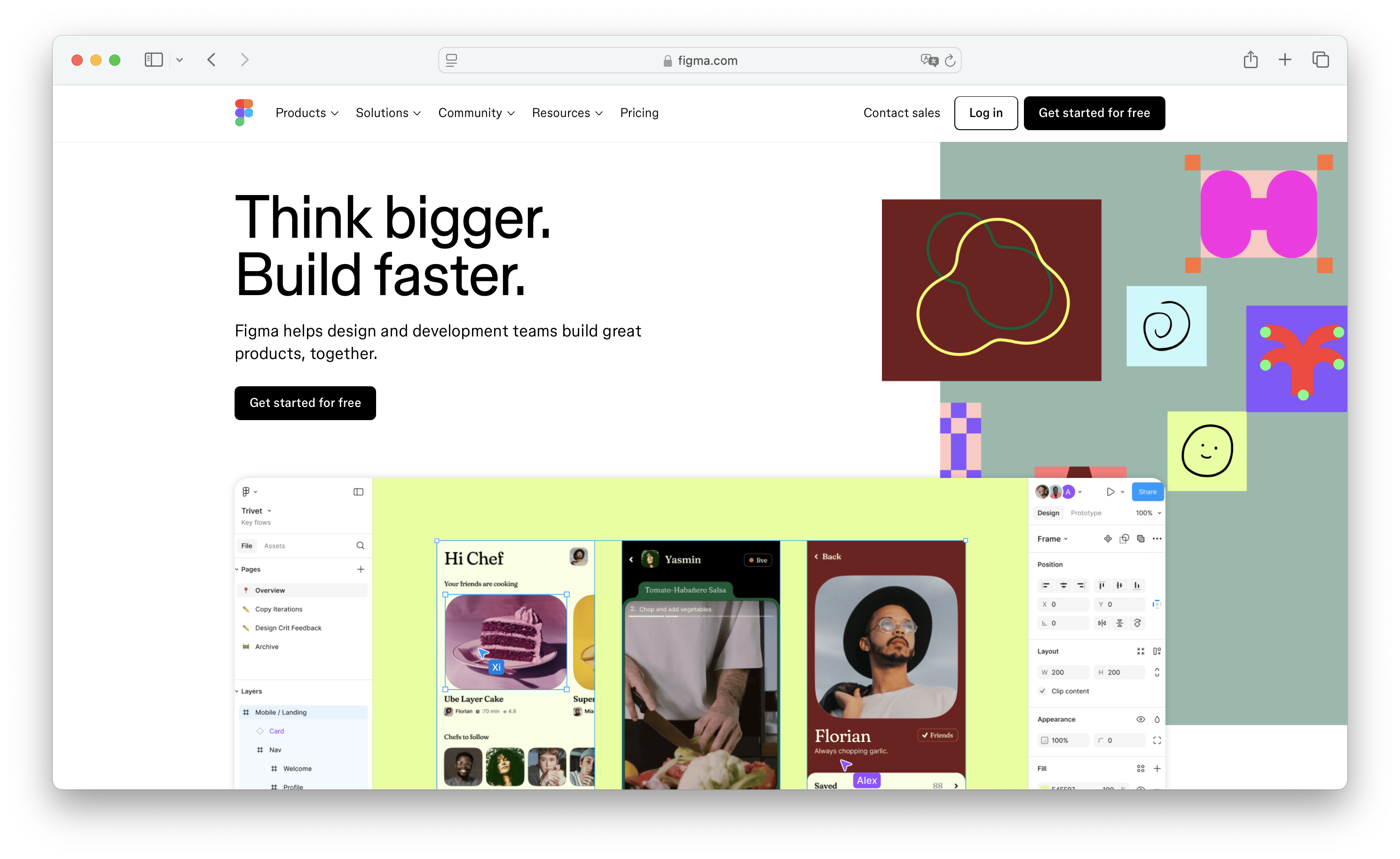
Для создания макетов используют разные инструменты, но наиболее популярным является Figma. Это бесплатная программа, предназначенная для дизайнеров. Ее отличительной особенностью является сочетание функциональности и простоты. Благодаря этому даже непрофессионал легко освоит предлагаемые инструменты и сможет выполнить разработку дизайна страниц сайта.
Важно! Какой бы инструмент вы не использовали для создания макета помните, что сайт должен корректно показываться не только на экране компьютера, но и на смартфонах. Это значит, что при разработке необходимо уделить внимание мобильной версии веб-ресурса.

Создание красивого сайта на конструкторе
Онлайн-конструкторы для разработки сайтов — это специальные сервисы, позволяющие создавать самые разные веб-ресурсы без навыков программирования. С их помощью можно быстро сделать как простой лендинг, так и многостраничный интернет-магазин. В настоящее время в сети существует множество подобных сервисов. При выборе конкретного инструмента нужно учитывать функционал сервиса и стоимость его использования.
В список наиболее востребованных входят следующие конструкторы:
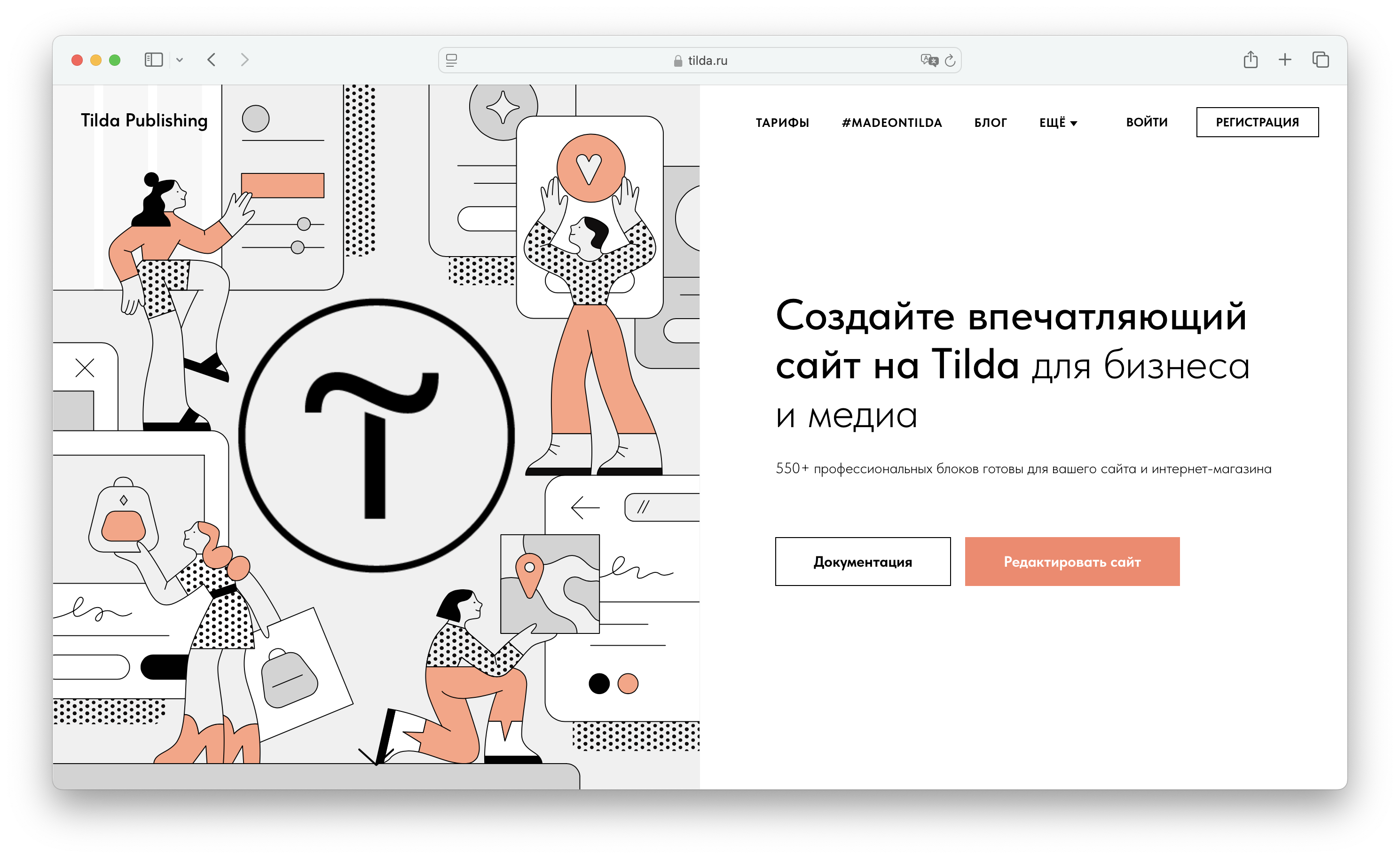
Tilda. Простой и понятный сервис с большим выбором шаблонов, изображений, шрифтов, других элементов. Оптимален для создания лендингов, корпоративных сайтов, онлайн-витрин. Не подходит для разработки крупных интернет-магазинов, поскольку максимальный объем создаваемого сайта составляет пятьсот страниц. Стоимость варьируется от 500 до 1250 рублей в месяц. Также есть бесплатная версия с ограниченным функционалом.

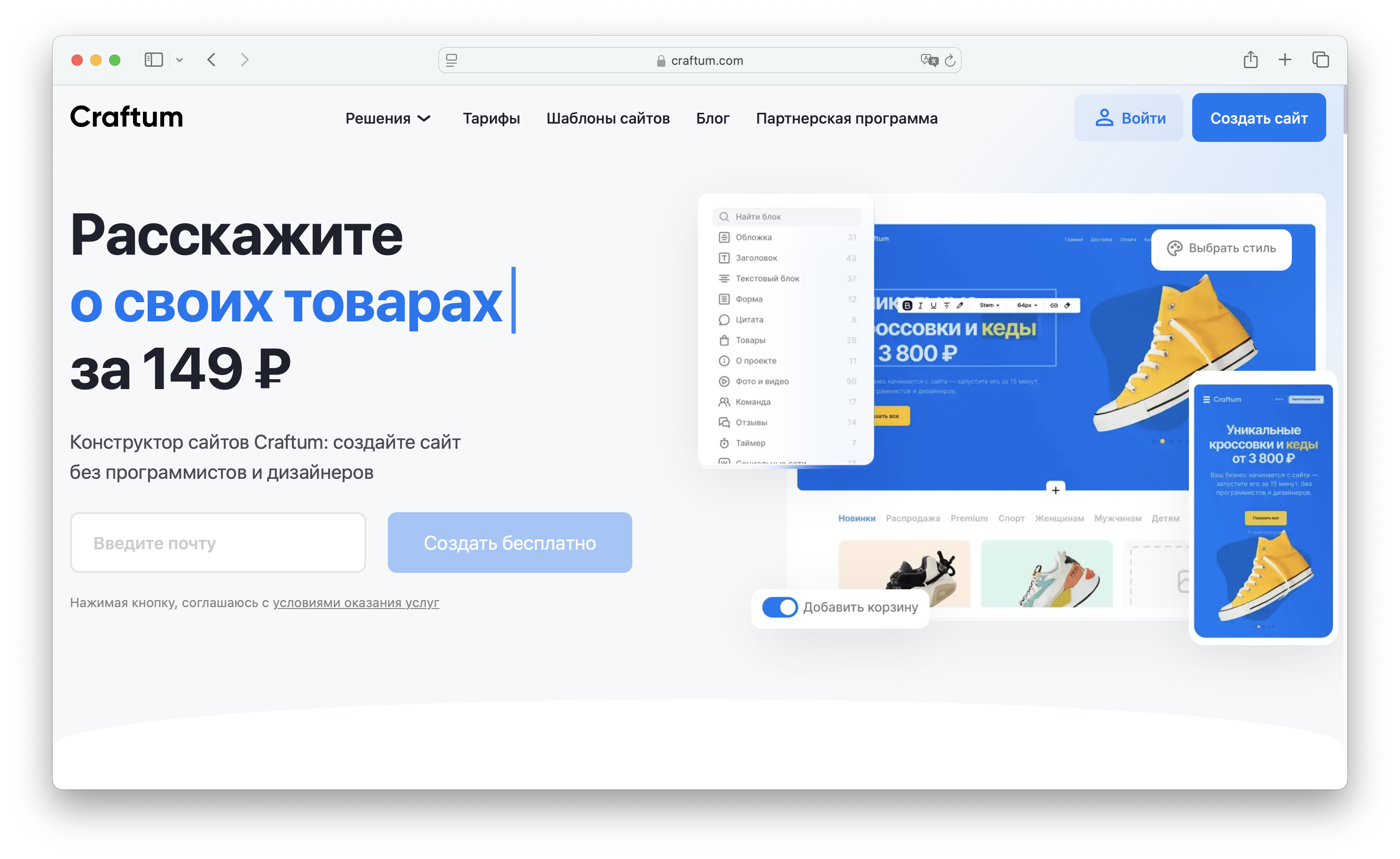
Craftum. Популярный сервис с простым интерфейсом, не требующим предварительного обучения. Не имеет ограничений по количеству страниц, поэтому подходит для создания любых сайтов. Библиотека конструктора включает в себя более полутора сотен шаблонов с изменяемыми шрифтами, блоками, палитрой. Стоимость использования зависит выбранного функционала и количества создаваемых сайтов. Цена самого дешевого тарифа — 149 рублей в месяц. Самого дорогого — 1599 рублей в месяц. Бесплатной версии нет, но имеется десятидневный тестовый период.

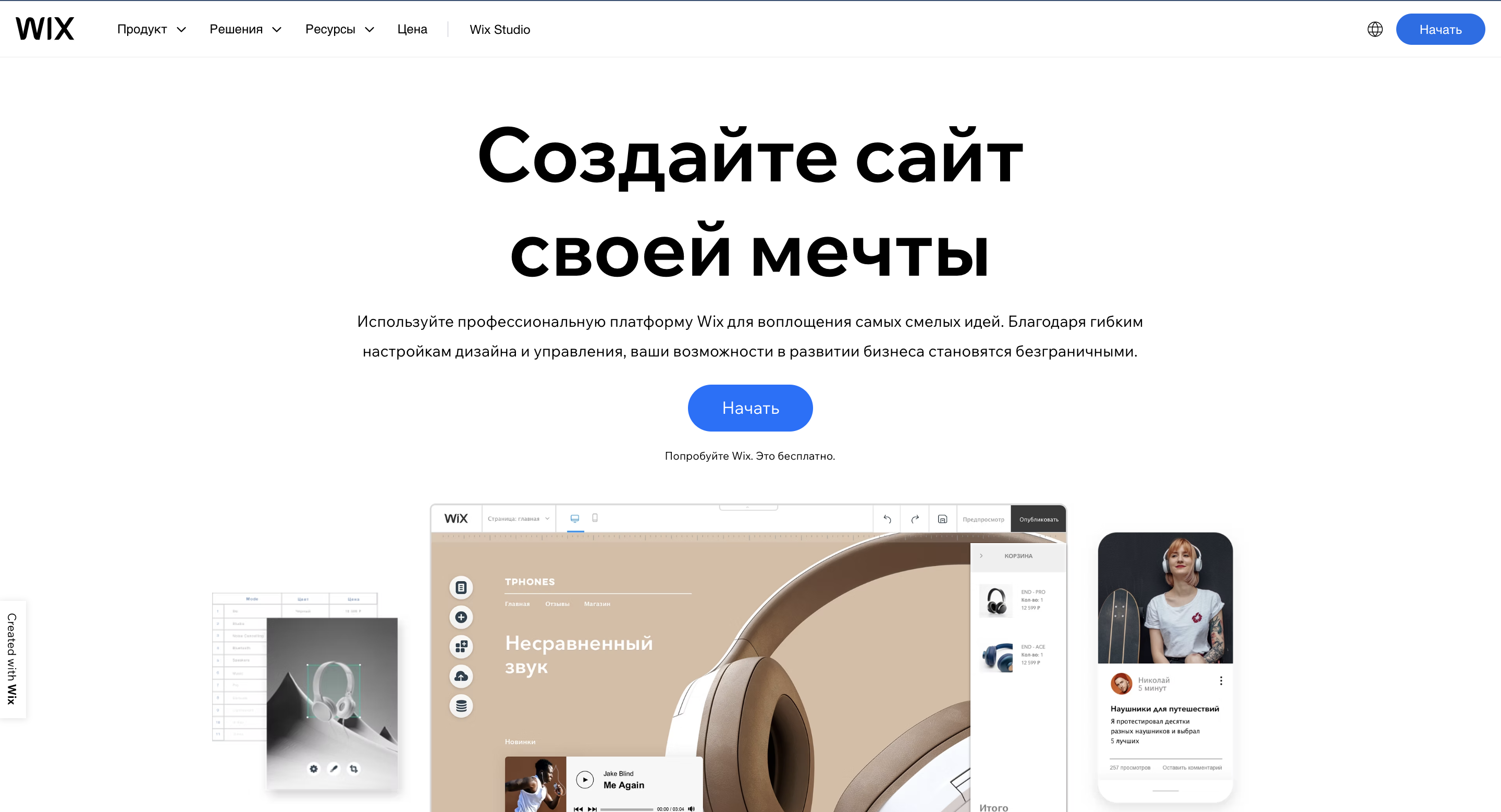
Wix. Удобный в использовании конструктор, на базе которого создано более 175 млн сайтов. В их числе лендинги, корпоративные порталы, визитки, портфолио, интернет-магазины и др. Сервис располагает огромной базой шаблонов. Причем все они легко адаптируются для мобильных версий. Среди других преимуществ отметим возможность добавления собственного кода, обширный набор маркетинговых опций, наличие встроенной CRM. Стоимость варьируется от 90 до 1000 рублей в месяц.

С помощью современных онлайн-конструкторов можно создать как самый простой дизайн сайта, так и нестандартный вариант. Во втором случае придется потратить чуть больше времени, но задача вполне решаема. В том числе для начинающих разработчиков.
Разработка сайта на CMS
Эта аббревиатура расшифровывается как Content Management System, что в переводе на русский язык значит «система управления контентом». Также в профессиональной среде CMS часто называют движком сайта. Наиболее популярными являются WordPress и Joomla, но при желании можно использовать и другие.
С помощью CMS можно создать и запустить сайт любого объема и назначения. Однако сделать это сложнее, чем при использовании конструкторов, поскольку разработка почти всегда предполагает ручное редактирование элементов. Также стоит отметить, что шаблоны для красивого и эффективного сайта обычно стоят денег. Что же касается бесплатных версий, то они более типовые и менее функциональные.
Для неспециалиста самостоятельная разработка сайта на CMS является довольно сложной задачей. Поэтому, отказываясь по тем или иным причинам от использования конструктора, многие предпочитают обращаться к профессионалам.
Подведем итоги: что выбрать конструктор или CMS?
Ответ на этот вопрос зависит от целей и срочности создания. Если вам необходим простой сайт, который можно запустить в самое ближайшее время, то оптимальным решением станет использование онлайн-конструктора. Если же сроки не имеют принципиального значения, а в приоритете функциональность и возможность модернизации, то лучше выбрать WordPress, Joomla или другую систему управления контентом.
Не уверены, что сможете самостоятельно создать сайт на CMS? Закажите его разработку в Brand Hub. Специализируясь на работе с малым и средним бизнесом, мы предлагаем оптимальные условия сотрудничества.