UX/UI-дизайн — союз практичности и привлекательности
Акроним UX происходит от английского словосочетания «user experience», которое в переводе на русский язык значит «пользовательский опыт». В свою очередь, UI в расшифровке означает «user interface», что можно перевести как «пользовательский интерфейс». Чтобы было понятнее рассмотрим чуть подробнее каждое понятие.
- UX-дизайн. Он отвечает за функциональность сайта и обеспечивает удобство взаимодействия со страницами. К примеру, все мы привыкли, что «корзина» интернет-магазина находится в правой верхней части экрана. Никто не запрещает переместить этот элемент в любой другой угол, но такое решение наверняка затруднит оформление заказа и снизит конверсию сайта.
Простыми словами UX-дизайн — это все, что делает взаимодействие с веб-ресурсом удобным, простым и понятным. Данный термин включает в себя структуру сайта, навигацию, меню, диалоговые окна, настройки поиска, функционал кнопок и многое другое. Качественный UX-дизайн облегчает коммуникации, упрощает путь до совершения целевого действия, формирует положительный опыт пользователя.
- UI-дизайн. Его зоной ответственности является внешний вид как веб-ресурса в целом, так и отдельных его страниц. Может показаться, что эстетичность уступает по важности функциональности, но это не так. Согласно исследованию, проведенному компанией Adobe, 38% посетителей покидают сайты, чей дизайн кажется им непривлекательным, устаревшим или невзрачным. Поэтому забывать о качестве оформления — далеко не лучшая идея.
Итак, что такое UI-дизайн? Это все, что вы видите, открывая сайт. Данное понятие включает в себя цветовую палитру, оформление кнопок и иконок, шрифты и т.д. При этом важно отметить, что в отличие от графического дизайна, который делает акцент на работе со статичными элементами, UI-дизайн распространяется как на статику, так и на интерактив. Анимация, видео, виртуальные туры, слайдеры и карусели — привлекательность этих и других элементов тоже обеспечивает UI-дизайн.
- Понятие UX-дизайн впервые появилось в 90-х годах прошлого века. Сформулировал его Дональд Норман, специализировавшийся на пользовательской инженерии, дизайне и когнитивистике. Термин UI-дизайн появился чуть позже. Поначалу эти направления развивались параллельно. Но вскоре стало очевидно, что Ui и Ux — две половинки целого, которые не могут существовать отдельно друг от друга. Нельзя разрабатывать интерфейс, не задумываясь о его внешнем виде. И точно так же невозможно оформлять страницы без оглядки на функционал.

Безусловно, существуют отрасли, где одно направление превалирует над другим. Например, при проектировании внутренних интерфейсов, предназначенных для сотрудников компании, на первое место выходит UX-дизайн, тогда как при создании имиджевых сайтов главенство принадлежит UI-дизайну. Но если не рассматривать частные случаи, то в современном веб-дизайне UX и UI считаются обязательными и равноправными элементами. А специалистов, которые занимаются их созданием, называют UX/UI-разработчиками или UX/UI-дизайнерами.
Этапы разработки UX/UI-дизайна
В основе создания веб-ресурса всегда лежит UX. Разработчики заранее продумывают маршрут пользователя и стремятся предугадать возможные трудности на пути к целевому действию. Но вместе с тем нельзя забывать и об оформлении. Недочеты во внешнем виде страниц способны испортить впечатление от самого функционального сайта. Чтобы избежать ошибок, стоит придерживаться общего алгоритма разработки, который включает в себя пять основных этапов.
Шаг №1. Сбор и анализ информации
Понимание пользователя, его потребностей и предпочтений — основа UX/UI-дизайна. Именно поэтому создание сайта начинается с комплексного исследования. Первичную информацию о проекте разработчики получают из брифа. А значит, от клиента требуется как можно более подробное заполнение анкеты. Необходимо рассказать о компании и ее продуктах, целях создания сайта, основных конкурентах, пожеланиях к будущему ресурсу и т.д. Чем больше сведений получит разработчик, тем лучше.
Впрочем, бриф — не единственный источник информации. Грамотная разработка UX/UI-дизайна невозможна без предварительного исследования:
- рыночной ситуации и конкурирующих предприятий. На данном этапе важно выявить сильные и слабые стороны товаров-конкурентов, определить объективные плюсы и минусы своего продукта, придумать, как с помощью дизайна подчеркнуть преимущества и завуалировать недостатки.
- целевой аудитории. Эффективность UX/UI-дизайна во многом зависит от понимания пользователей. Чтобы довести их до покупки, заказа или заполнения контактной формы, важно знать, как они действуют (рационально или эмоционально), что является для них триггером (уникальность, цена и пр.), на какие моменты они обращают внимание, что считают привлекательным в оформлении и т.д.
Анализ полученной информации помогает предугадать поведение потенциальных покупателей на сайте и избежать ошибок при разработке как функциональных, так и эстетических решений.
Шаг №2. Проектирование структуры
Данный этап начинается с определения задачи веб-ресурса. Как правило, основная функция — одна. Например, цель интернет-магазина состоит в том, чтобы продать товар. Понимая задачу, можно разработать карту пользовательских путей (CJM). Последняя описывает возможные сценарии взаимодействия потенциального покупателя с сайтом. Обычно в CJM указывают откуда пришел пользователь (поиск, соцсети, реклама и пр.), какие шаги он прошел на сайте, что может помешать ему на пути к целевому действию и т.д.
Опираясь на карту пользовательских путей, можно спроектировать структуру будущего интернет-магазина, корпоративного портала или любого другого веб-ресурса. Результатом данного этапа UX/UI-разработки становится своеобразный скелет сайта. Он позволяет понять, какие блоки будут находиться на главной странице, что будет представлено в верхнем и боковом меню, где расположатся элементы, ведущие к целевому действию.
Структура — это далеко не сайт, но она позволяет сориентироваться, выбрать и правильно расположить на странице необходимые модули, обеспечить функциональность, избежать перегруза.

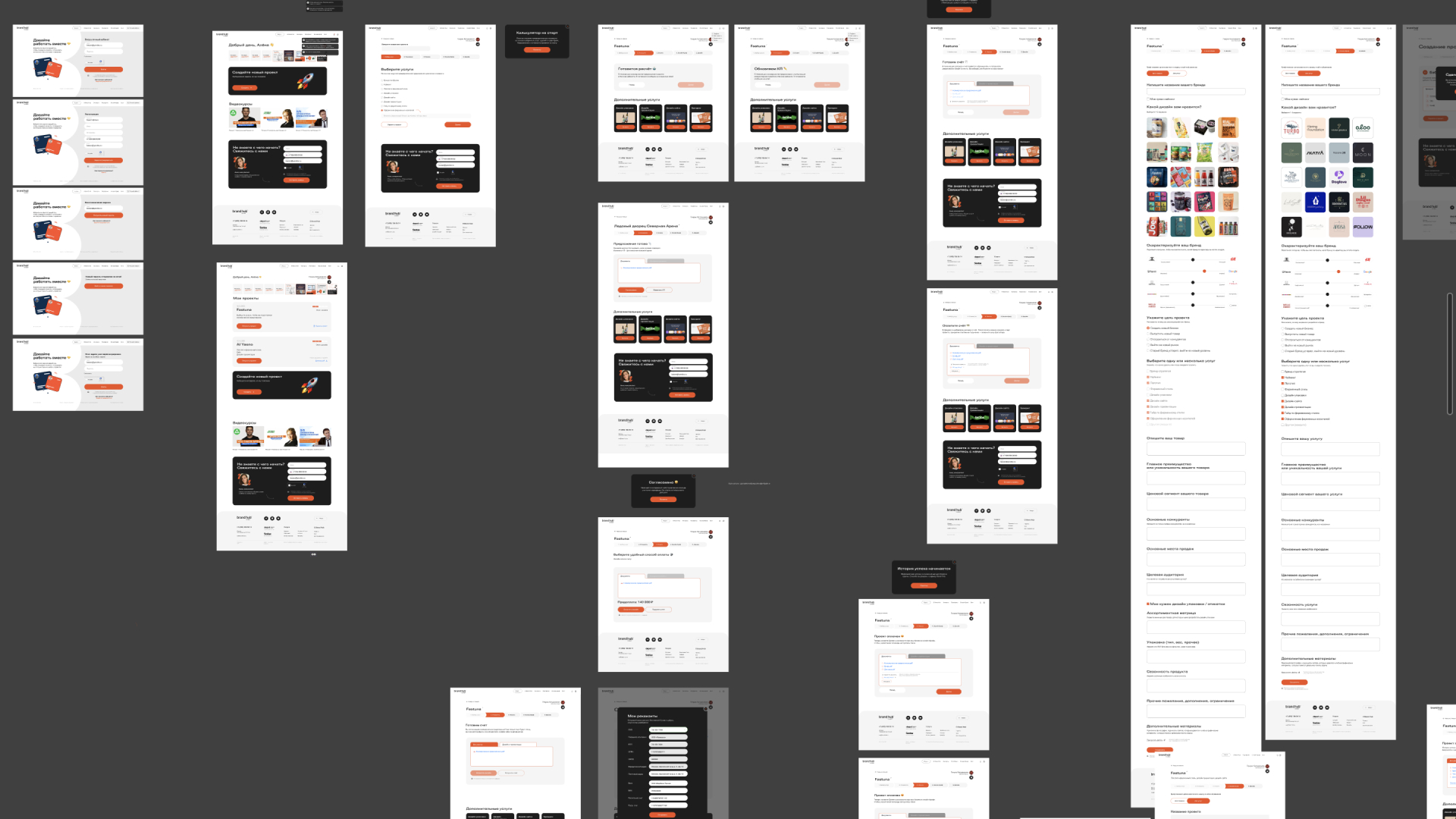
Шаг №3. Прототипирование
Создание по-настоящему эффективного сайта невозможно без информации о целевой аудитории, особенностях ниши, конкурентах. В том числе эти сведения используются в ходе разработки прототипа. Последний представляет собой визуальное отображение созданной на предыдущем этапе структуры сайта. Прототип показывает, как будут выглядеть основные страницы, где и какие элементы будут находиться, как модули будут взаимодействовать друг с другом и с пользователем. Именно на этом шаге формируется логика будущего сайта.
В самом простом варианте UX/UI-дизайнер отрисовывает прототип на бумаге в виде скетча. Но чаще разработчики пользуются специальными программами. К примеру, одним из наиболее востребованных инструментов является Figma. Она позволяет конструировать кликабельные макеты, которые воссоздают внешний вид и функционал будущего сайта. С одной стороны, это позволяет избежать ошибок при разработке. Как следствие, сокращаются затраты времени и денег. С другой, прототипирование с использованием программ упрощает согласование макета с заказчиком, который может оценить функциональные возможности сайта задолго до его запуска.
Большинство UX/UI-дизайнеров начинают прототипирование с десктопной версии, на основе которой в дальнейшем создается мобильная. Но иногда от этого правила отступают. Например, это может быть оправдано в тех случаях, когда подготовительные исследования показали, что большая часть целевой аудитории заходит в интернет со смартфона.
Шаг №4. UI-дизайн
В идеале при разработке визуальной оболочки сайта UI-дизайнер опирается как на созданный ранее прототип, так и на брендбук компании, которая является заказчиком. Это помогает учесть особенности фирменного стиля в оформлении веб-ресурса. Но если речь идет о новом проекте или компании, которая не занималась айдентикой, возможно создание дизайна с нуля.
Разработка UI-дизайна включает в себя следующие этапы:
- Выбор визуальной основы. Прежде всего, это цветовой код и шрифты. Крупные компании иногда предпочитают заказывать уникальные шрифты, но это не является обязательным условием для успешного развития проекта. Как следствие, большинство UI-дизайнеров пользуются стандартными наборами.
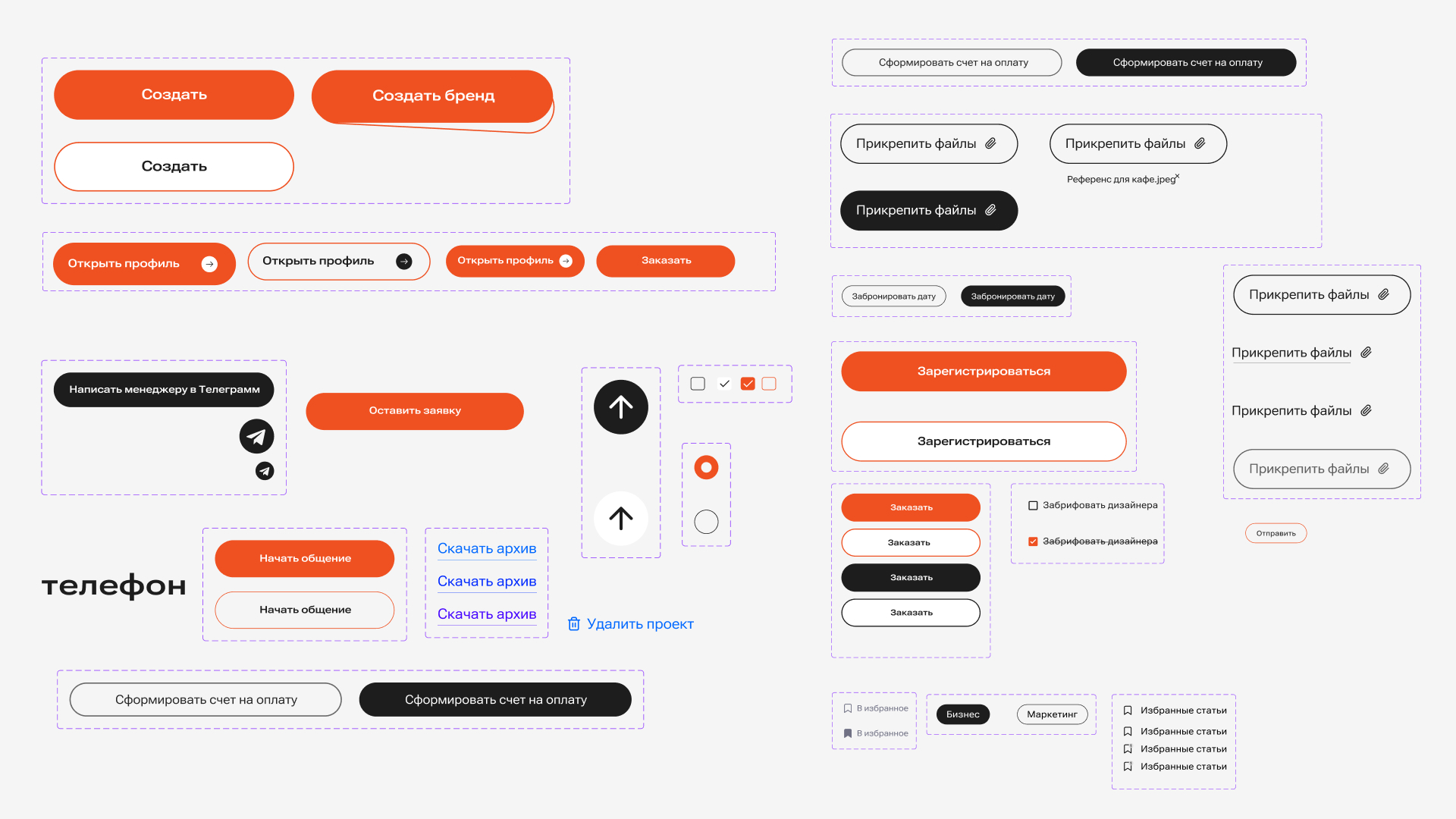
- Создание базовых элементов. Речь идет о кнопках, иконках, формах поиска, навигации и других инструментах, без которых невозможно представить ни один сайт. В зависимости от пожеланий заказчика и особенностей проекта, на данном этапе тоже возможно создание с нуля или использование шаблонов.
- Оформление интерактивной составляющей. Обеспечивая более эффективное взаимодействие, анимированные элементы делают сайт удобнее для пользователя. К примеру, увеличение изображения при наведении мышки позволяет пользователю рассмотреть продукт без перехода на страницу товарной карточки.
Профессиональный UI-дизайнер учитывает множество деталей — от актуальных трендов веб-моды до комфорта потенциального покупателя. Благодаря этому готовый сайт успешно сочетает в себя привлекательный внешний вид, широкие функциональные возможности и удобство пользователей.

Шаг №5. Тестирование и коррекция
После верстки сайт переносят на временный домен. Это необходимо, чтобы оценить удобство интерфейса в условиях, максимально приближенных к реальной эксплуатации, и получить обратную связь от пользователей. Как правило, тестирование проводят одним из двух методов:
Представители фокус-группы, действуя по заданному алгоритму, решают те или иные задачи. Например, пытаются оформить заказ или заполнить онлайн-форму с контактной информацией. После этого участникам предлагают пройти опрос и рассказать, насколько удобно им было коммуницировать с сайтом, легко или сложно дойти до целевого действия, что отвлекало по пути и т.д.
Более технологичный способ предполагает использование компьютера с профессиональным программным обеспечением. Специальные инструменты отслеживают и фиксируют движения глаз и мышки. В дальнейшем это позволяет понять, какие элементы привлекли большее внимание, как пользователи взаимодействуют с интерфейсом, на каких этапах у покупателей возникают трудности.
Тестирование сайта с последующим анализом результатов помогает выявить потенциальные проблемы. Благодаря этому разработчики могут внести корректировки до официального запуска магазина, корпоративного портала, лендинга или другого сайта.
После разработки
Некоторые дизайнеры, передав сайт клиенту, отходят в сторону и не принимают никакого участия в дальнейшей жизни проекта. Это не совсем верный подход, поскольку для нормального развития сайта необходим профессиональный контроль. В течение нескольких месяцев специалисты отслеживают конверсию, оценивают популярность страниц, мониторят поведение пользователей. Полученная информация позволяет понять, какие элементы представляют наибольшую трудность для потенциальных покупателей, почему это происходит и как исправить ситуацию. После этого к работе повторно привлекается UX/UI-дизайнер, который вносит необходимые изменения в интерфейс и делает сайт по-настоящему удобным.
Планируете разработку сайта в соответствии с принципами UX/UI-дизайна? Воспользуйтесь услугами брендингового сервиса Brand Hub. Чтобы получить более подробную информацию об условиях сотрудничества, заполните онлайн-бриф на сайте.